Top 10 Website Development Best Practices for Newbies & Pro
I started to nurture the basics associated with website development from scratch to live since 2016. Any guesses about what I found? Well, my study is vast. You may think composing this blog on website development best practices was an easy task. Umm, No! It was not an easy task to build a quality website that attracts awesome clients and does business for you. But, with the study I did, I have tried to list down the website development best practices to develop a robust and user-friendly website.
Even for the marketers, the design standards is not something they care a lot. But for web designers, custom web design is something more than critical. So ‘standard web conventions’ is what web designers love to follow knowing that they align with the visitors expectations.
Let’s dig into website development best practices to follow before your site is live. Here you will find some quick guidelines that lay down clarity and usability for your website. What are those elements of good web design?
Are these standards worth counting in?
To answer this question, I created a checklist of 10 website development best practices, then looked at the top 50 marketing websites to see how great these best practices really are. Using guidelines from an earlier NN Group article on website development best practices, I came across the following thresholds:
- Standard: 80% or more of websites use the same design approach
- Convention: 50 – 79% of websites use the same design approach
- Confusion: 49% or fewer websites tell that no single design approach dominates
Tip 1 – Page URLs Have To Be Predetermined
You need to create your page URLs for humans. It must be readable and easy to understand.
Accessibility has always been a part of SEO, as search engines can leverage advanced user and user data signals to determine what people are engaging with. So, page URL should be specific which represents the page content.
For example,

Remember, you can’t make your URL similar to your own page, adding extra words to it. Be wise while creating your URLs.
For example,
http://companyname.com/about-us
http://companyname.com/aboutus
http://compnayname.com/about
Decide which URL you want, choose one, test it and remove the rest. If you keep other pages Google confuses with the page context and sends a plagiarism error. So, the website development best practices dictate to choose the URL intuitively.
Last but not the least, URL should be short for pages so that users can find your pages on Google easily. Website design and development company make sure that they are able to avoid these common errors in URL to keep their website visible across all popular search engines.

Tip 2 – Before You Upload Images To Media /Pages/Blogs, Why Not Give Them A Proper Name?
Once I was developing a website, and our designer gave me an image to upload into the site pages. But he forgot to ‘name’ those images. I started to put those images as provided. Another day, he forwarded another image whose name was same as the image provided earlier. I was baffled that both the images are showing the same name in WordPress. I was unable to detect it where does the issue lie. Now you know why image naming is a factor. So, I decided to follow these rules for an image as it is good practice for SEO as well as good for website design and development.
- Before uploading the image to media or pages or blogs, name it properly.
- For example, give the suffix “banner” for the banner image. Like, aboutus-banner.jpg/png.
- Don’t give inappropriate image name like abc.jpg/png which can confuse you
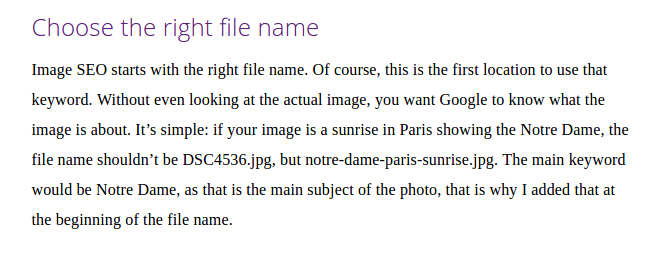
Even you can go through this interesting write from Yoast that guides the top web design companies on how to optimize images and drove better goals. And this is how they are asking us to do it –

Tip 3 – If A Page Is Under-development Or Does Not Exist, Then Hide Those Links.
For instance, you designed and created a page and linked it to another page of your choice. But suddenly, you found the link is no longer useful! Will you remove the page? Well, keeping the link and deleting the page can be very dangerous. You need to be sure about two scenarios, viz,
Scenario 1– if links exist without a page, then the link will result in 404. In short, you are wasting your user’s time. The best solution is to either remove the link or hide it as it only makes sense.
Scenario 2 – if a page exists with dummy contents or page is under development, keep your pages private or save them to draft mode.
Your web developer company will be a rock star in the upcoming year and will perform in the popular search engines if you follow these set of rules. After you are done with it, you would not like to dump it with fake or ugly content.
Tip 4 – Stop Having Those Lorem Ipsum If You Do Not Have The Content Ready.
Don’t keep the dummy content like “Lorem Ipsum” which is simply the dummy text of the printing and typesetting industry. “Lorem Ipsum has been the industry’s standard dummy text ever since the 1500s when an unknown printer took a galley of type and scrambled it to make a type specimen book.” This is used as a default dummy text while a page is being developed. If this is still present in the live site, a user might feel confused and will think the site is fake and may complain about it.
So, you need to replace this with your proper content.
[bctt tweet=”“First impression is the Last impression.”” username=””]
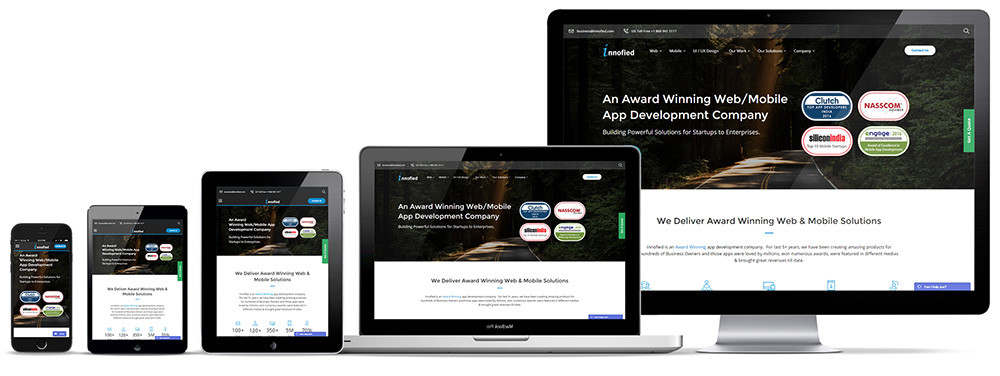
Tip 5 – Page Should Be Responsive

In the 20th century, people love to browse through any kind of browser they find near. No matter what the screen size is. Your business must be adaptive of that. So, your website needs to be responsive and to develop it you need to keep these following best practices in mind –
- Supports the Multi-Device User: If you want an enhanced user support, your website must work seamlessly regardless of any device. Your content should have an effortless display with consistency over phones, tablets and computers. While a customer visits your site, he gets a specific set of information through the desktop. And if he misses those specific features or content while logging through mobile, you are misguiding him. He may lose trust and take his business elsewhere!
- One Site design can Rule everywhere: Do you know of responsive websites? It’s about creating websites that run effortlessly over the desktop and customizes itself to a mobile optimized version when a mobile device is detected. This is going to be a boon for multi-device users who switch across many devices to access information.
- You can Improve Search Engine Rankings: Google recommends custom website design to serve convenience to users. And when it comes to mobile, websites need to be mobile friendly to be positioned on the top of SERPs (search results pages). Thus, mobile friendliness is a good condition to rank higher. Here, your SEO purpose is served as well.
- You get Future Scalability: If you design a responsive website, you can rest assured about the performance on different screens and devices. They will be seamless like fluid and will fit to screen irrespective of size or layout. That being said, your website will be ready for a new device launched in the market. How cool is that?
Every website, regardless of that site’s goals or the audience that it serves, it will get benefit from a display that works great across different screen sizes and devices. For this, you need to ensure that responsive web design is a feature that you make a priority on all your website projects.
Tip 6 – It Is Important To Link To Your Social Media Channels
Social media is important these days for any online business. Whether you are into retail or health domain, your presence on social media is a kind of personal branding. It gives you the desirable corporate identity that took a long time to build with the help of conventional media channels like print and television. With social media, you can make your services faster and keep things stay in sync. This is no doubt one of the website development best practices that can uplift your company site to a new level.
I came across this interesting article on Forbes, which every website design and development company can follow and integrate social channels seamlessly and feel the new power of branding!
Tip 7 – In The Blog’s, Sidebar Should Be Hidden Until You Have The Contents Ready
Often, WordPress site has default sidebar for blogs/page and which is not appropriate for your site.
So sidebar should be hidden until you decide on your content. Otherwise, a user might choose a wrong direction and you end up losing a potential customer. Will you like to lose the game? If not then it is high time to work on you custom website design, and keep these small things in mind untill the whole site goes live.
Tip 8 – Make All Theme Demo Posts, Pages To Be Private Or Remove Before Your Site Is Live
Paid WordPress theme has a list of demo page to help you to create another page. So, when you complete all the pages which you want on your site, remove demo pages or make it private or save them in draft mode.
I have told you why demo content is hampering your site. So remember tese tips before the site is live.
Tip 9 – Specify SEO title, Meta Description and Feature Image in each and every published page.
All pages are ready for going to live site. But without SEO title, Meta description and feature image page are like ornament less body.
Since, SEO title, Meta Description and Featured Image are the storyteller of the pages and it should be there in every pages.
I did a little research and understood that meta description is not only used as a storyteller but also for these list of three reasons –
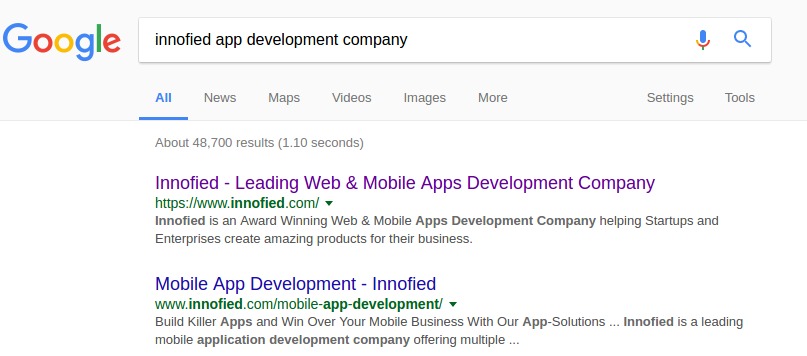
- Bolded Keywords in Search Results
When someone searches for a particular keyword or phrase, it will be bolded in search results, wherever it appears. So if you are targeting that keyword, you want it to stand out. To understand this clearly, let’s see an example. In this set of results for the search engine, which result jumps out to you?

- Top Social Networks Use It
Whenever you share a page on social networks like Facebook, Google+, or LinkedIn, each site will pull either the meta description or the first sentence or two of the post as the description to show in the share.
Facebook –

Linkedin –

- Social Bookmarking Networks Use It
Many social bookmarking networks uses the meta description as a page’s description on their network. Examples of important social bookmarking networks are – Diggit, Reddit, Delicious.
Tip 10 – Fix The Javascript Error For Running The Website Smoothly
To speed up the site in Google, fix the javascript error in browser console (if it has one). Sometimes these errors reduce your site performance.
For more information, you can read the Google Official Docs.
So What’s Your Take On Website Development Best Practices
You will find lots of tips and website development best practices, but these are the major tactics that can help you to gear up to the next level. If you miss any one of these steps, I am afraid you are in trouble. Achieving your business goal will be difficult and you might lose your potential customers.
Feel free to comment if you have any kind of questions related to website development best practices.