Hybrid apps – the ideal choice for app development
In my last article “Is the gap between web apps and native apps disappearing?“, we discussed how web apps were slowly bridging the gap between them and native apps. Now even if those changes are significant web apps cannot conquer them all. At least not before something revolutionary comes by in the field. Considering the difficulties that most app developers face in choosing one of these platforms, there is a different solution that puts the best of both worlds to the table. It’s called Hybrid Apps.
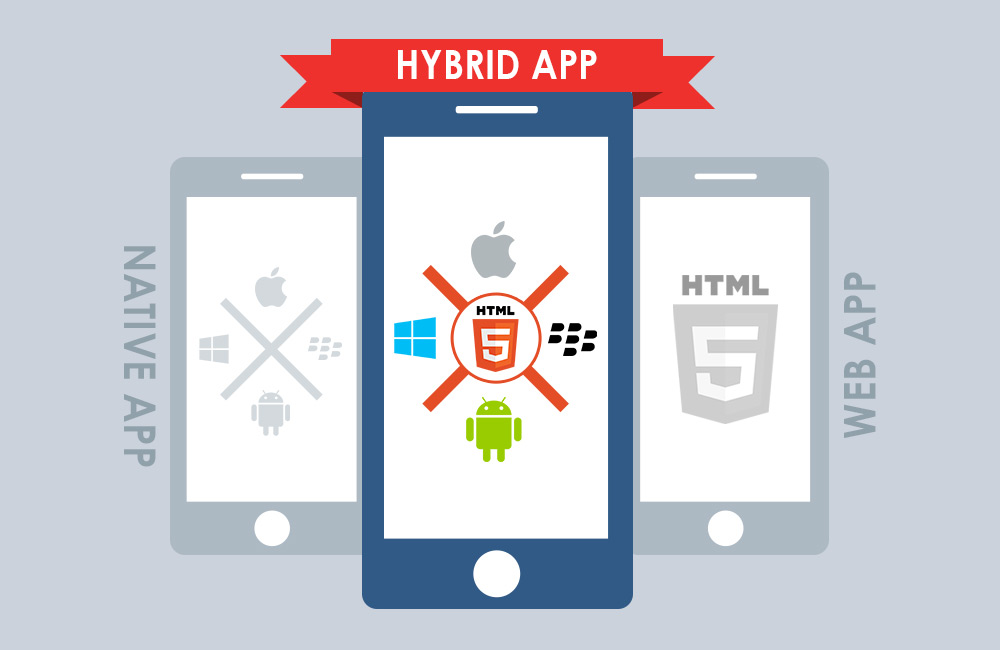
So what exactly is a Hybrid app?
A hybrid app is a fusion of web app and native app technologies. It is primarily scripted using web technologies such as HTML, CSS and Javascript but covered with native wrappers. Basically you get the platform independency of a web app while being able to access native features such as App store presence, superior performance, a highly detailed user interface and access to internal features such as device camera, Gyroscope and lots more.
Why choose hybrid apps?
Unlike web apps, hybrid apps don’t actually use the browser but rather utilize the browser engine underneath that powers it. They also run on the device and not in browsers. Developers get to exploit platform exclusive features all through a single app. In short, you get the best of both worlds yet spend much less on resources.
Hybrid technology frameworks like Ionic, Sencha and Cordova are being constantly adopted by software professionals all over the world.
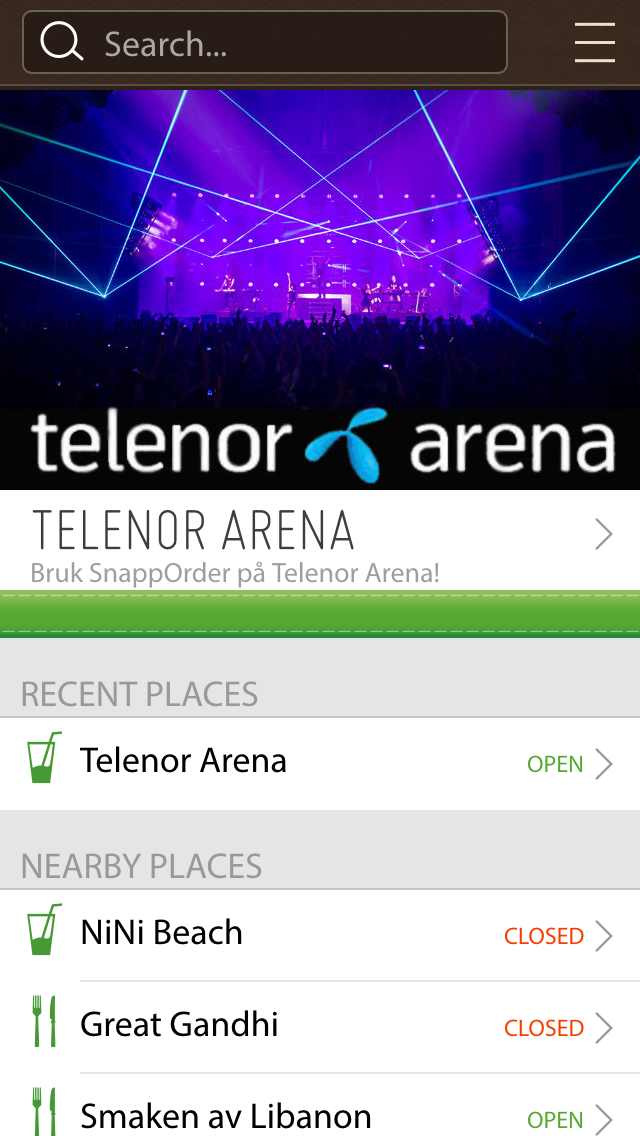
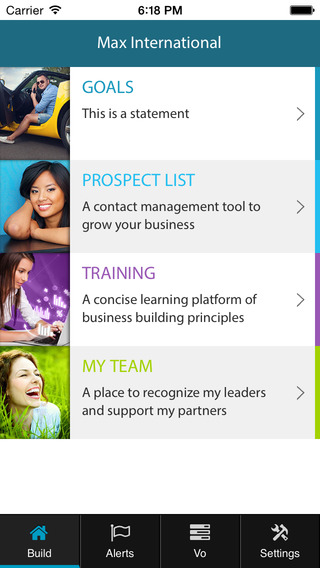
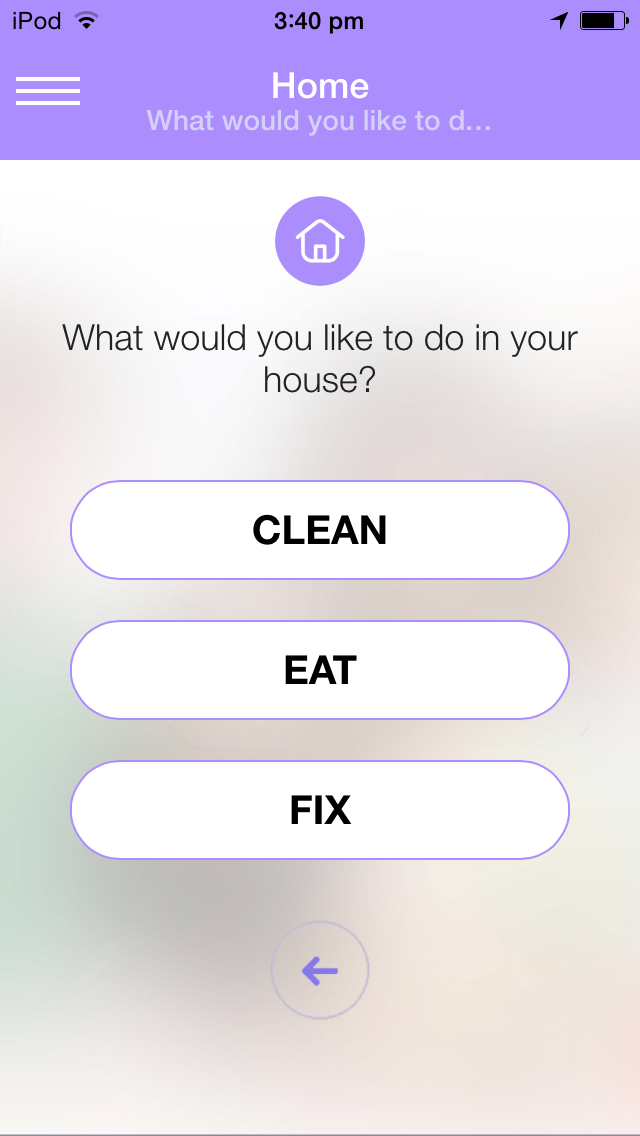
Here at Innofied, we excel in developing Hybrid apps. Check out some of our works:




Advantages and Disadvantages
Just like every other technology, Hybrid apps have their fair share of advantages and disadvantages. Lets take a look at advantages first:
- Platform independence of a web app but advanced features of a native.
- Fully access native device hardware such as Gyroscope, Camera, Microphones and such. You also get to have the App store presence for the app.
- Cross platform re-usability of common HTML code saves significant amount of time and resources.
- Since it mostly involves dealing with technologies like HTML, Javascript, CSS and such, Hybrid apps are easier for web developers to adapt to.
- Offline support due to native capabilities.
- Superior user interface for each mobile platform.
- Up-gradation and maintenance is much easier due to web app like structure.
- Upcoming technologies might positively change the face of app development.
Disadvantages:
- Complex hybrid application development still need lots of time and effort to make it secure and bug free.
- When building applications that involve complex physics/ mathematical calculations such as games or heavy apps with lots of screens, hybrid apps still suffer in performance compared to native counterparts.
- Might be time consuming for native app developers to adapt to.
What it holds for the future
The native app technology is fairly new and for web developers it takes time and complexities to adapt to it. Hybrid apps have acted like fresh air in their lungs keeping their occupation alive all while showing new ways to make the shift towards future tech. As you see above the advantages of hybrid apps heavily outweigh the disadvantages. An application that displays both the properties of web and mobile development yet requires half the resource and efforts, make the lives of developers much easier.
Specific app requirements will still keep web apps and native apps alive but as of now it is clear that for enterprises the primary choice for app development is the hybrid one.