Build iOS App using Phonegap
Those, who work in JavaScript advanced framework, for example, Sencha Touch, Ionic etc, should be able to work in and build the iOS version of the frameworks too. We work on a number of such iOS projects using PhoneGap. How to work on PhoneGap is not an unknown chapter to us but are you one of those like me who face difficulties while adding icons and splash screens etc? If you are ready to learn some facts that will help you overcome these difficulties then let’s proceed.
1. Create builds or minify your project:
Different frameworks support different ways of making project builds. Build helps to minify your project that only includes the classes that your app actually uses. If you are not using any framework then you can just minify your files using any of the available tools: yui, etc. This helps in reducing the loading time of the app as it reduces the total file size.
2. Download latest version of PhoneGap / Cordova :
You can install Cordova and make a Cordova project of the build (which you have just minified).
3. Create a new Cordova project:
After installing Cordova, go to terminal and create a Cordova project.
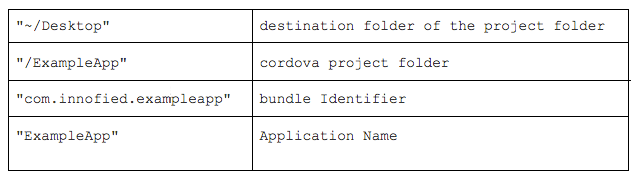
$ cordova create ~/Desktop/ExampleApp com.innofied.exampleapp ExampleApp
4. Add desired plugins:
To add desired plugins of Cordova PhoneGap you need to go to the project folder first.
$ cd ~/Desktop/ExampleApp
Then you need to add plugins one by one to your PhoneGap project.
$ cordova plugin add org.apache.cordova.camera $ cordova plugin add org.apache.cordova.device $ cordova plugin add org.apache.cordova.vibration $ cordova plugin add org.apache.cordova.media $ cordova plugin add org.apache.cordova.media-capture $ cordova plugin add org.apache.cordova.file $ cordova plugin add org.apache.cordova.file-transfer $ cordova plugin add https://github.com/aliokan/cordova-plugin-admob
5. Add all folders and files to “www” folder:
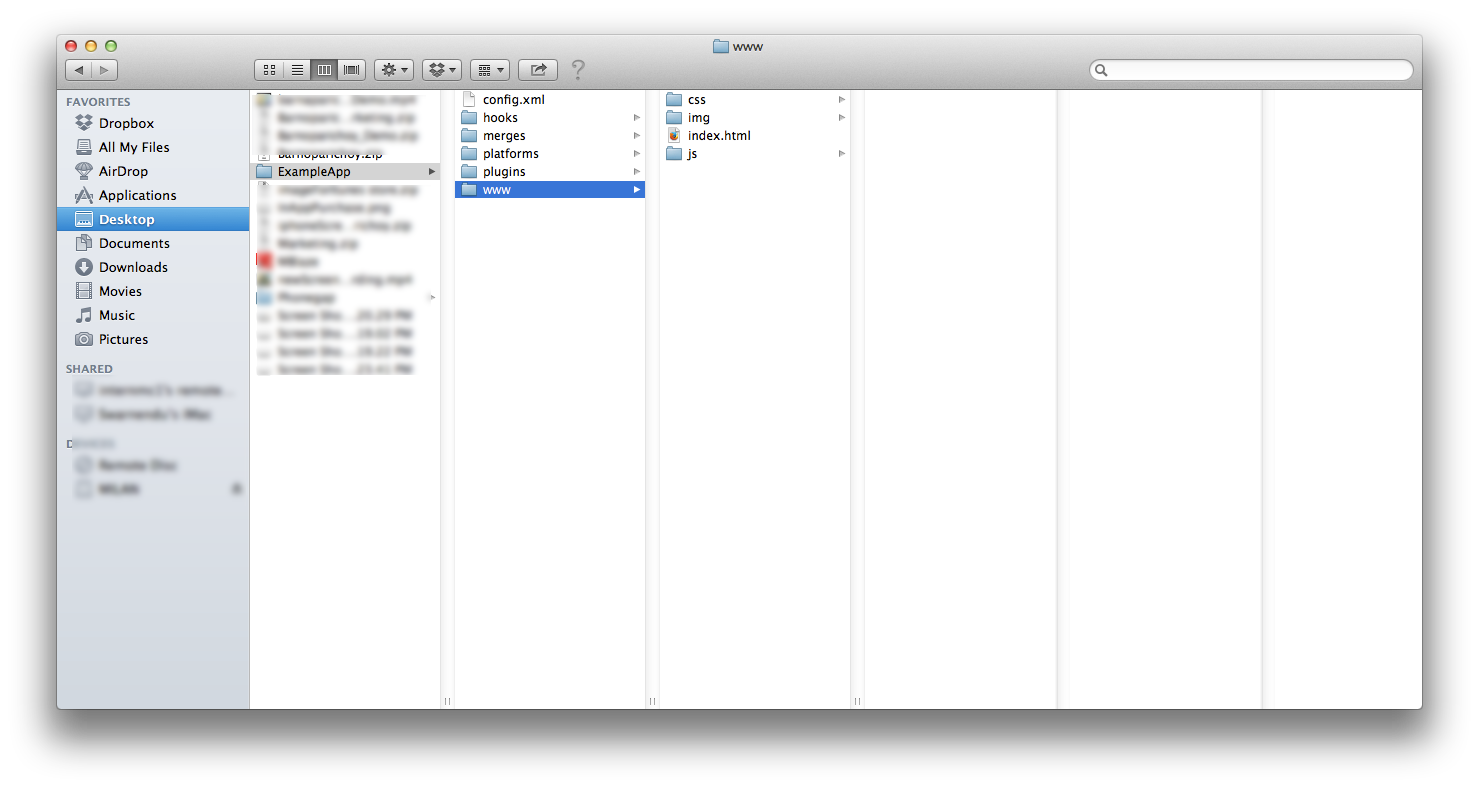
Open finder and go to the folder where you have stored all the files and folder of the project build generated after step 1. Copy all of them and move to the Cordova project folder and open it. You will find a “www” folder where you need to paste them and replace all existing files and folder.
6. Time to add iOS Platform:
Now it is the time for adding iOS platform to Cordova project using terminal. Control should be within the Cordova project directory in terminal.
$ cordova platform add ios
After the execution of the command an iOS project will be created which you can find within ExampleApp/Platform/ios/ path. But iOS project is still not ready to run.
7. Add Splash screen and icons:
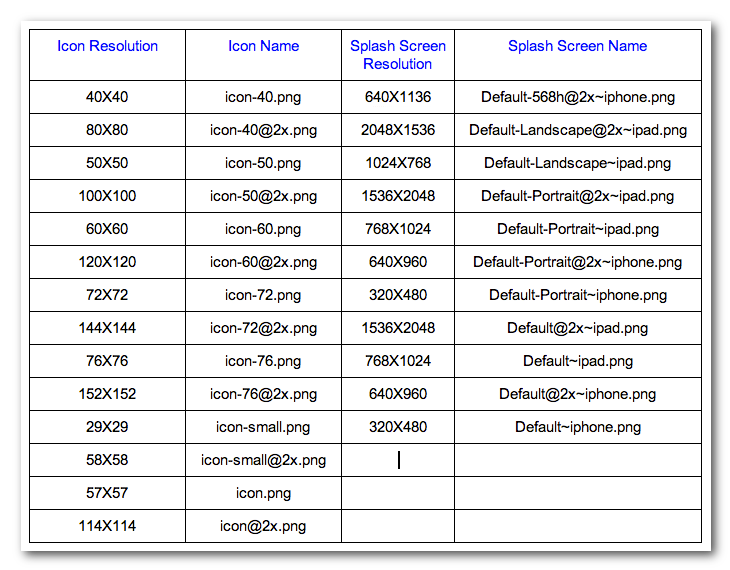
Let’s add icons and splash screens to your project and name all files according to the convention. I have listed down all the required resolution, name of icons and name of splash screens.
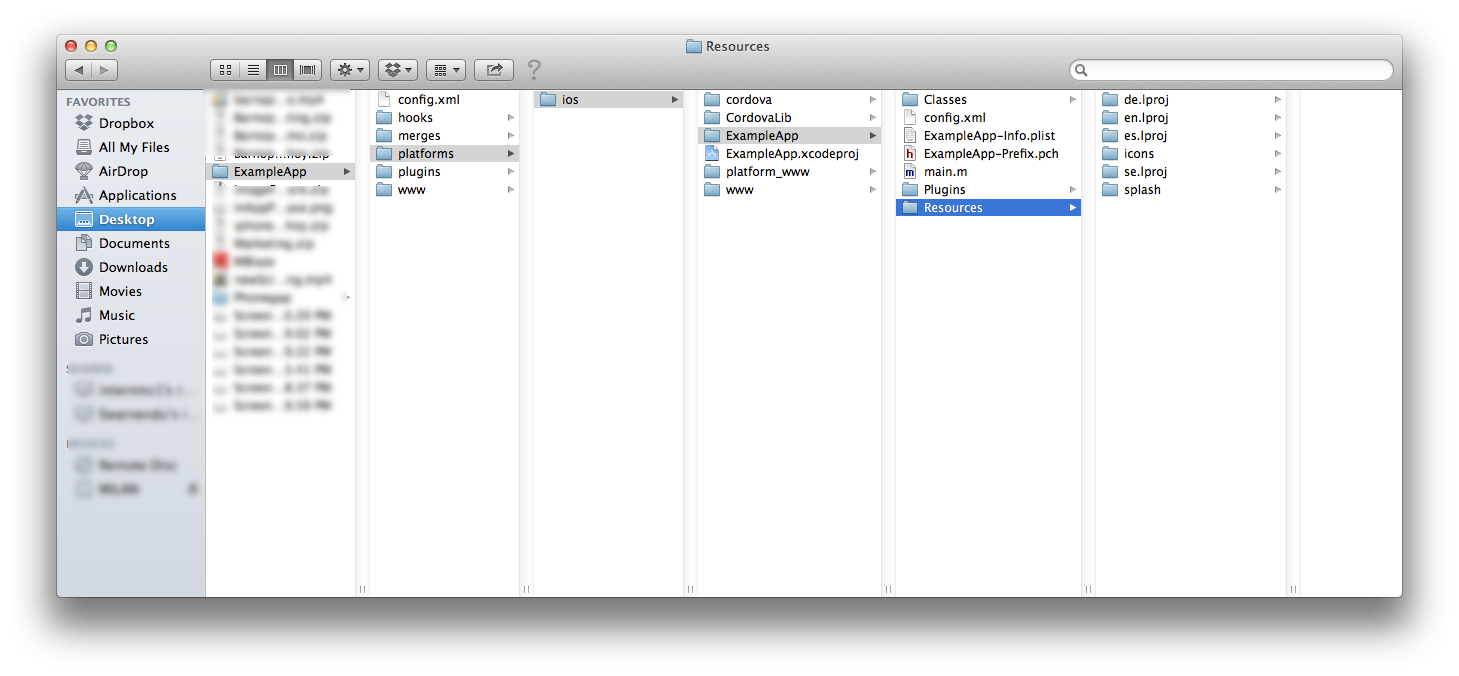
After naming all PNG files you need to put into the icons and splash folder which you can find in /ExampleApp/Platform/ios/ExampleApp/Resources folder.
8. Make the iOS Build:
After everything is done it is the time to build Cordova project’s iOS platform. This is not similar to Xcode build. In Xcode build .h and .m files are compiled and checked; but in this build the JavaScript code will be compiled to Xcode classes. So if you make any changes to your .js files or .html files, you must build the Cordova project to see the changes while running it on iOS device. Control should be within the Cordova project directory in terminal.
$ cordova build ios
9. Run the App on device:
Everything is ready now! Your Xcode project is ready to run on simulator and you know how to run it on your device (by code signing). Open finder and go to /ExampleApp/Platform/ios/ and open .xcodeproj file and run it.
Some Common issues and their solutions:
While following the steps mentioned above you might come across certain issues. Here is a list of some common problems that may pop up along with respective solutions.
1. Made changes in Code, but it does not reflect on Build:
If you modify any file in /ExampleApp/Platform/ios/www/ and you do not see the changes on run, you have to delete the existing app from the device first. Then open terminal and go to the Cordova project directory ~/Desktop/ExampleApp/ and build the iOS project again.
$ cordova build ios
Now, run the project and see if you find your changes or not. If you still cannot see it then delete the app from the device first. You should make the changes in the files of /ExampleApp/www/ folder and then remove the iOS platform and add the platform again and build it.
$ cd ~/Desktop/ExampleApp $ cordova platform rm ios $ cordova platform add ios $ cordova build ios
If you want to make more changes, you should do it in the file of /ExampleApp/www/ folder.
2. Splash screen not coming:
Please go through the Step 7 for adding Splash screen and icons and do accordingly. Then delete the app from device and build the app and run it again. In some of the cases desired icons do not come due to caching errors. But do not worry, it will come. To know more about issues click here.
3. Splash screen does not stay for desired time:
At the top of config.xml file, add this preference tag.
<preference name="SplashScreenDelay" value="5000" />
In the above preference tag you can change the value according to the initial-load-time of your app. But as a best practice, the splash screen should be present only as long as it is necessary. When your app has started and the web view has loaded, your app should hide the splash screen so that your main view is visible as soon as it is ready. Because the app start time will vary quite a bit due to a number of factors such as CPU speed and network, it is recommended that your app explicitly invoke navigator .splashscreen.hide() in the JavaScript method that responds to the deviceready event. Otherwise, the splash screen will be visible for the SplashScreenDelay value (default 3000ms), which is likely to be longer than necessary. This event-driven approach is highly recommended in comparison to having the splash screen visible always for a fixed duration.
4. Architecture problem for AdMob library :
This is one of the specific issues in my case where an error occurs on archiving the project for submission. Then you need to go to Xcode project -> build settings -> Valid Architectures and remove unsupported architecture (E.g. armv64 in my case).
If you find more new issues or have more suggestions then please comment below.
I would like to say thank you to Anand Gupta, Sujata Chanda for helping me finish this blog post.