An Introduction to Material Design Part – II
Layout Principles
Google tells us about some principles for creating a layout which simplifies the method for designing a scalable app, that can easily fit on any screen size. Lets take a look at them:
- Material design is guided by print based design materials such as typography, grids, scale, color, space and imagery.
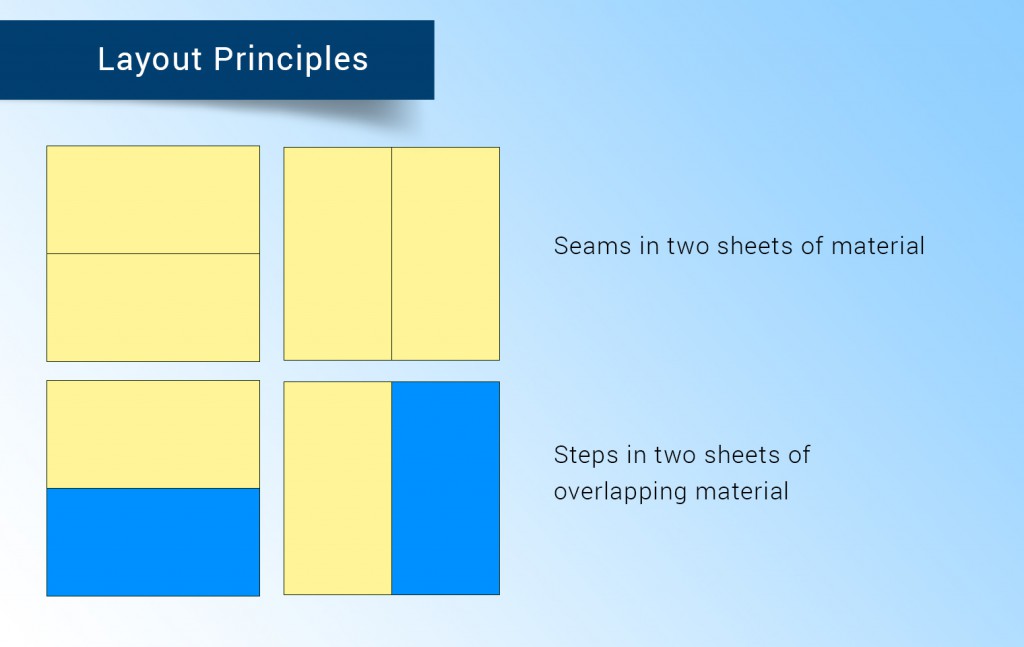
- Two different sheets can be joined by their common edge called seams and moved together.
- Two sheets with different depth can move independently.
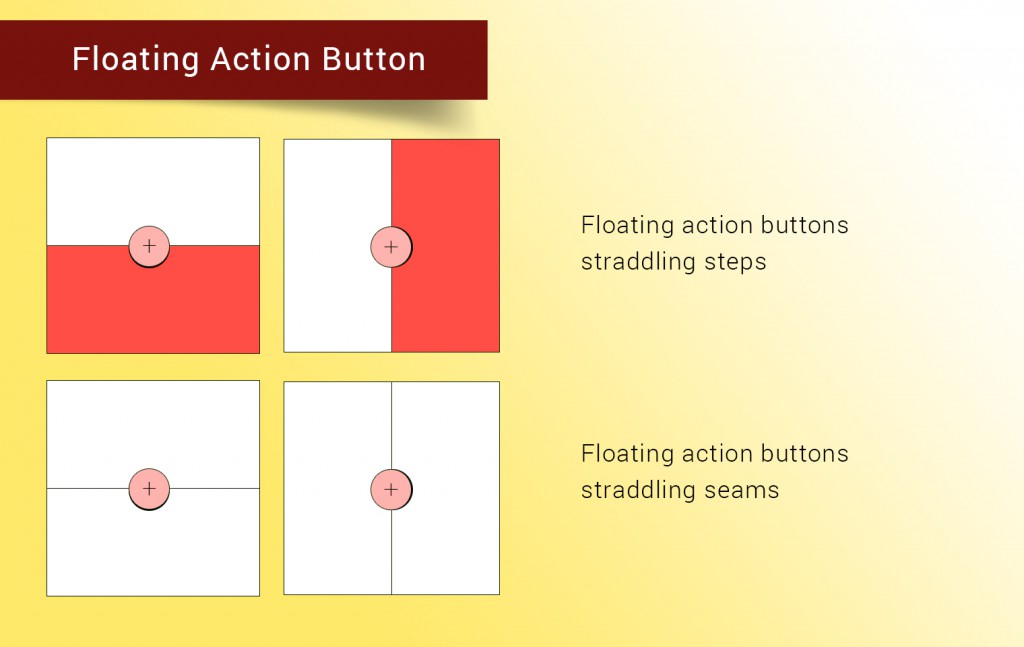
- A separate circular sheet with action called Floating Action Button.
Pixel density
The number of pixels that fit within an inch, of a screen, is called pixel density. Screens with higher resolution have more pixel density than low ones.
Density-independent pixels (called “dips”) are flexible units that scale to uniform dimensions on any screen. Also there is something called Scalable pixel which preserves a user’s font settings.
Designing layouts for dp
When we are designing a screen always calculate an element’s measurements in dp:
dp = (width in pixels * 160)/dpi
For example, a 32 x 32 px icon at 320 dpi equals 16 x 16 dp.
Image scaling
While designing, we scale images so that it looks the same across different screen sizes.
| Resolution | dpi | Pixel ratio | Image size (pixels) |
| xxxhdpi | 640 | 4.0 | 400 x 400 |
| xxhdpi | 480 | 3.0 | 300 x 300 |
| xhdpi | 320 | 2.0 | 200 x 200 |
| hdpi | 240 | 1.5 | 150 x 150 |
| mdpi | 160 | 1.0 | 100 x 100 |
Google also specifies some examples for Metrics and Keylines. These includes Baselines grids, spacing and UI regions structure for mobile, tablet & desktop. Aspect ratio is another important characteristic which compares an element’s width to its height. You will need to keep this factor in mind while developing UI elements for mobile, tablet, and desktop.
Some aspect ratios, or the proportion of an element’s width to its height (written as width:height), apply to both UI elements and mobile screen sizing. These are described as ratio keylines.
For example:
- For a 1:1 aspect ratio, an element has equal height and width.
- For a 2:3 aspect ratio, an image 360 dp wide (full-screen) would have a height of 540.
we use one of the aspect ratios to determine the appropriate width or height of the element:
Width = Aspect ratio * Height
Height = Width/Aspect ratio
An incremental keyline defines an increment, like the height of the action bar, and uses a multiple of that increment to determine the size and position of other elements in the app. Incremental keylines apply mostly to desktop, often to tablet, and rarely to mobile. The number of increments varies based on window size.
Also keep touch target in mind while implementing material design for UI elements. To ensure usable apps, touch targets should be at least 48 x 48 dp. In most cases, the space between touch targets should be 8 dp or more.On average, 48dp translates to a physical size of about 9mm (with some variability). This is comfortably in the range of recommended target sizes (7-10mm) for touchscreen objects and ensures that users will be able to reliably and accurately target them with their fingers.
Structure
Google defines 3 different structural guidelines for mobile, tablet and desktop. These contain toolbars, floating action button and an optional bottom bar while varying for mobile, tablet & desktop.
Make it a habit to specify the regions for UI purpose. Material design principles tell us how to breakup the area of an app and how to use toolbars, appbars, color of the app title, height and margins, system bar, navigation bar and so forth.
A significant factor that I’ve learnt is the implementation of adaptive UI for responsive design. There are 12-column based grid system based on the breakpoints. Margins and gutter size need not to be equal. There is an ongoing discussion on grid system and how it affects the design. When Google revolutionized this design concept they made sure each and every portion of design such as button, dividers, sliders, sub headers, patterns and so forth were looked after in detail.
The whole idea of this design standard is that the app should be accessible and useful to every user with ease. In little time these simple design guidelines have become highly usable tools for designers all over the world. They are good and useful for the designers who want to fully learn the process of how to create a properly designed product. More than anything it is also going to be quite useful for learners of various levels.