Top 10 Best Practices of Angular JS 1.X
Angular JS is the need of the hour. This superheroic Javascript framework is just something one cannot think without when it comes to developing single page applications. Maintained by Google, this is a platform which needs not much introduction. Just by knowing the framework and taking up a few tutorial, you can become a pro in Angular JS.
But being a developer, I would suggest before you jump into the framework, you must try to adopt the Angular JS best practices. This will not only improve the quality of your code but will also reduce your burden to maintain it. I have been working on Angular JS for quite a long time and I feel following the rules written below will certainly help you to code in a better and cleaner way.
If you are a beginner, these 10 Angular JS best practices are going to open a box of solutions in minutes.
1. Try Using ng-bind Rather Than {{}}
Now the question arises why we should noy try using double curly braces ({{}})? The answer is simple, double curly braces is much slower compared to the ng-bind, which is a directive and will place a watcher on the passed variable. Henceforth, it will only be applied when the passed value is actually changed whereas brackets, on the other hand are dirty-checked and are refreshed in every “Digest Cycle”, even if it is not necessary.
2. $scope vs Controller As Syntax
Now if you’re reading this blog I hope you already know what $scope does as I suppose you have already started developing codes in Angular JS. The reason behind using a controller as a syntax is that it is always better to hide $scope and exposing the members from the controller to the view via an intermediary object. By setting “this”, you can expose just as much you want to expose from the controller to the view. You can do that with a $scope too.
var vm = this;
vm.title = 'some title';
vm.saveData = function(){ ... } ;
return vm;
This will feels cleaner and will make it easy to see what is being exposed to the view. Note: “vm” here, stands for ViewModel and is just a convention to use it.
3. $inject Is Always Used Within An Array
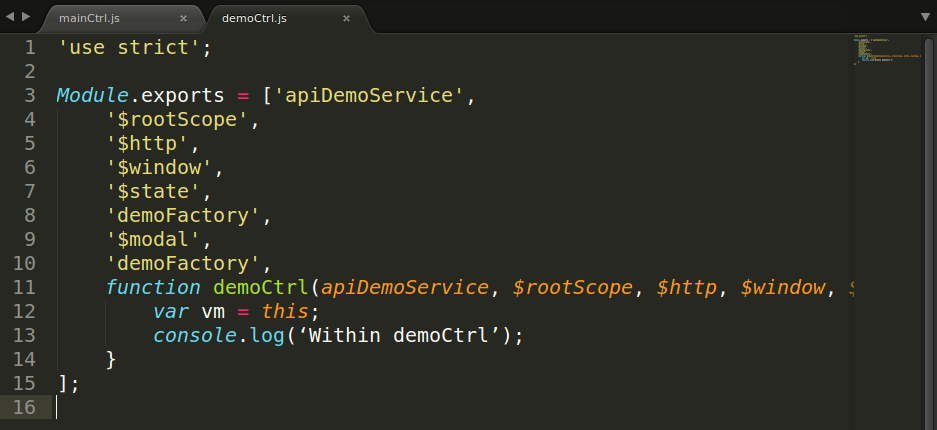
Dependencies can be injected in two ways-
First approach is-

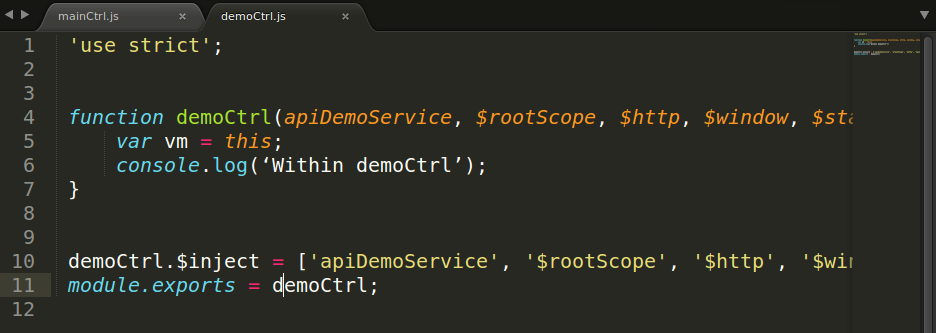
But the “More flexible approach” is-

You might be thinking why we prefer the later over the former. If you notice carefully then you can see that in first example the controller function doesn’t start execution unless and until all the dependency are loaded. But in the second example, there is no such dependency in fact execution of the controller function and the dependency injection both works in a parallel way. Henceforth, later dependency is better between the two as it takes less time to run.
Note: If you use Gulp or Browserify, time difference becomes negligible because in this case, we get a single js file.
4. Design A Proper Folder Structure Which Can Help You Code In A Modular Approach
We spend a lot of time writing codes. In the early phases of a project, the directory structure doesn’t matter too much and many people tend to ignore this angular js best practices. In short term this allows the developer to code rapidly, but in long-term, it creates a mess.
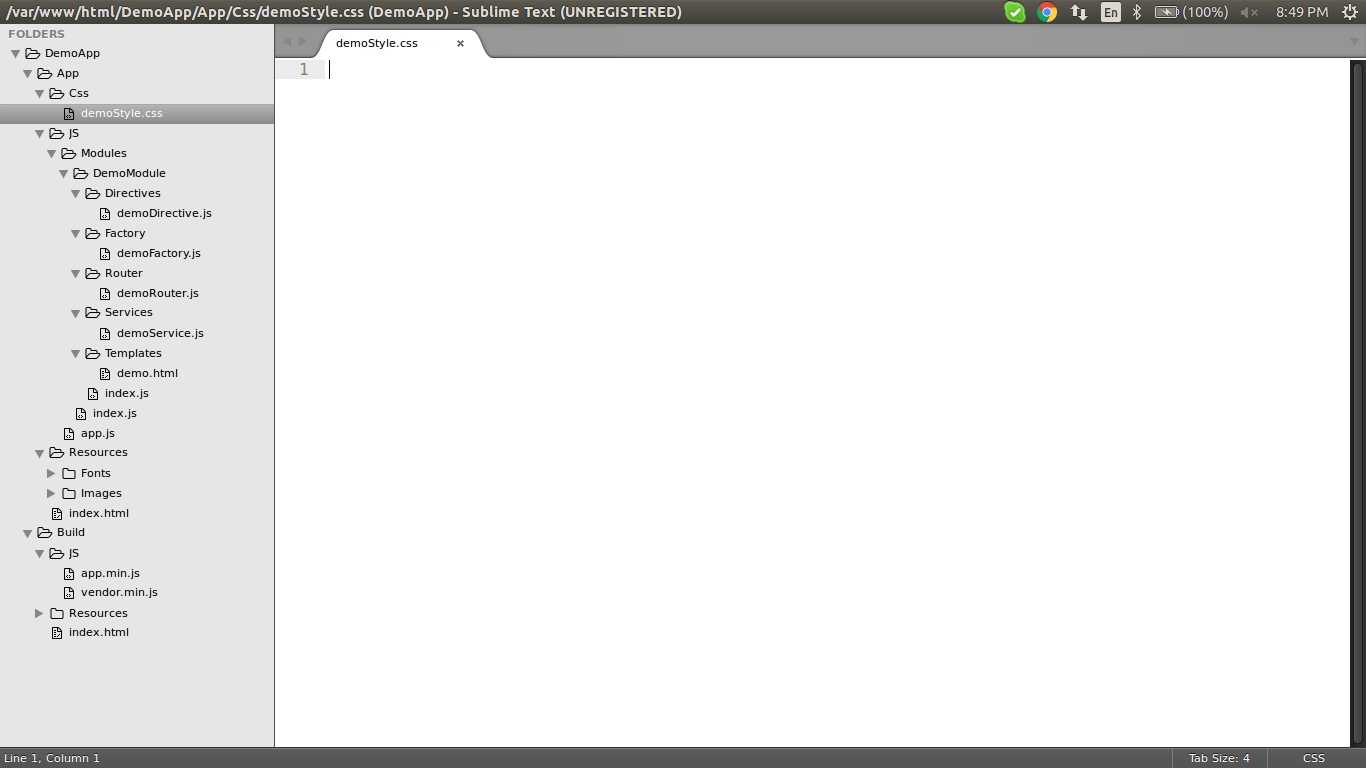
Below is a standard folder structure you can follow for your Angular JS application:

Note: All the contents of the Build folder are created automatically through gulp and browserify.
What things to look into when you are arranging a folder structure to develop Angular JS application?
CODE MAINTAINABILITY
Following the above approach will logically help to compartmentalize your apps and will be easy to locate and edit the code.
Scalability
Your code will be much easy to scale. Adding new directives and pages will not add bloat to existing folders. Onboarding new developers should be much easier once the structure is explained. Additionally, with this approach, you will be able to drop features in and out of your app with relative ease. Hence, testing new functionality or removing it should be a breeze.
Debugging
Debugging your code will become easy with this modularized approach in angular JS development. It will be simple to find offending pieces of code and fix them.
Testing
Writing test scripts and testing modernized apps is pretty easy to handle compared to non-modularized ones.
5. Use Common HTTP Service
Why should we maintain common services for API call? This question is obvious to come in your mind and the main reason is-
Code Optimization & Error tracking : We maintain all API calls through a single http-service. So, our code is more optimized rather than writing http-service for each and every API calls. Not only the code is optimized, but also we can easily track the error by using common http-service.
6. Maintain Constant To Store All The App Constants
We maintain constant for those variables whose value are same throughout the Angular JS app. One main advantage of this is, let suppose the value of that variable is changed then we don’t need to change the value of that variable for each and every part where we access that variable. Just change the value of that variable where it is declared then it will be affected everywhere in the app.
7. Use Directive For DOM Handling
Directive is one of the important and useful concept of Angular Js. For DOM manipulation, directive is always first and best choice. This question always appears that when should we use Directives and the answer is, where a particular functionality or a reusable view component is needed. You’ll just declare your directive for that particular view and you can access this directive in any part of your app.
Suppose, we need a modal for different pages of our project but the functionality is same everywhere. So rather than declaring it everywhere, it is better to make the directive for that modal and invoke that directive,wherever you want.
8. Use Controller To Manipulate View-data
Controller is one of the powerful concepts of Angular Js. Controller basically manipulates the data part of any view. We can set the data of any view in many different ways, but it is always best practice to set the data into the view through it’s controller.
9. Custom Directive
In the simplest terms, a directive in AngularJS is a reusable component. But before using it, Always keep in mind that we must create a directive when a piece of code is used more than once. Don’t make directive for those which are already provided by Angular JS and it is unnecessary to make a directive which is used only once.
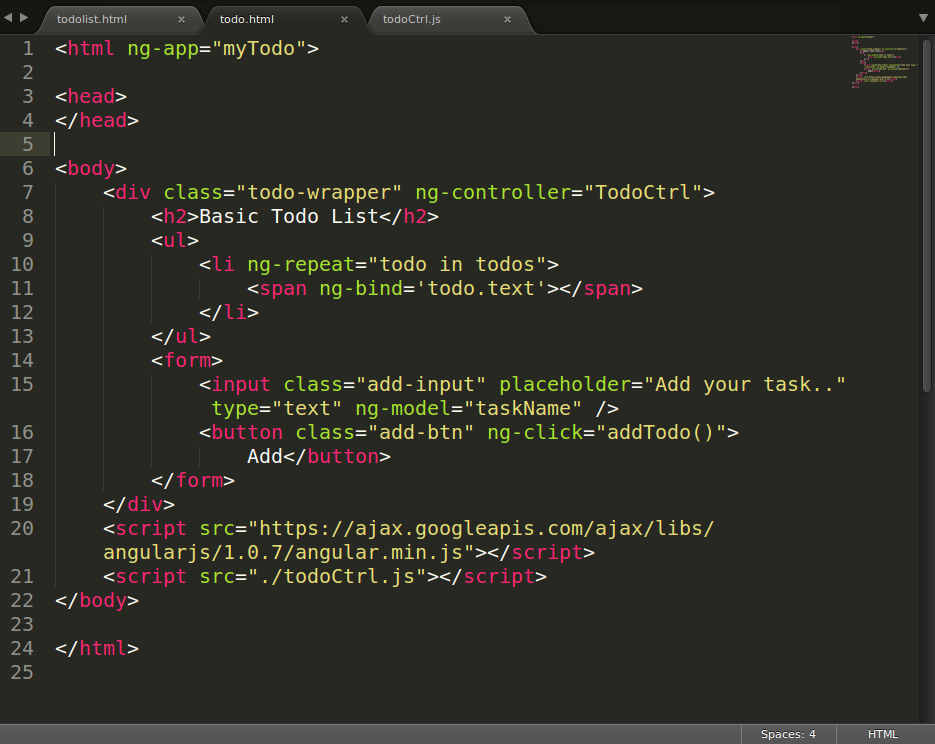
*First, we define the Angular JS app and controller. Note that the list of movies is defined in the controller.
The ToDo HTML code

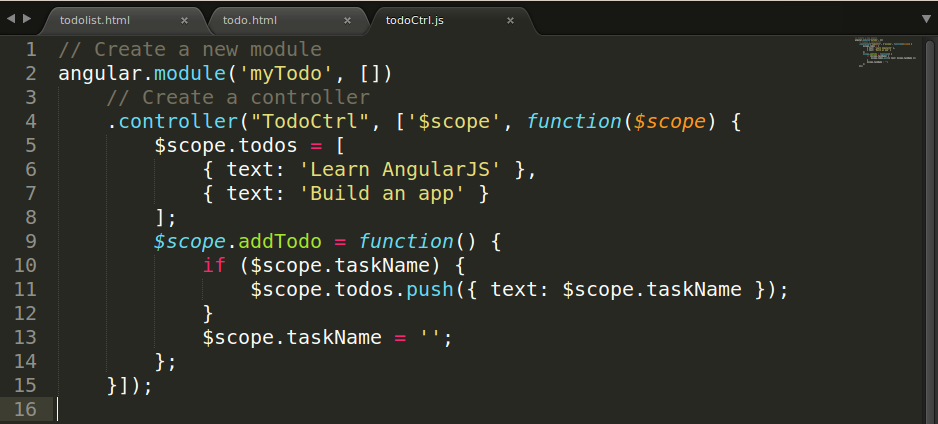
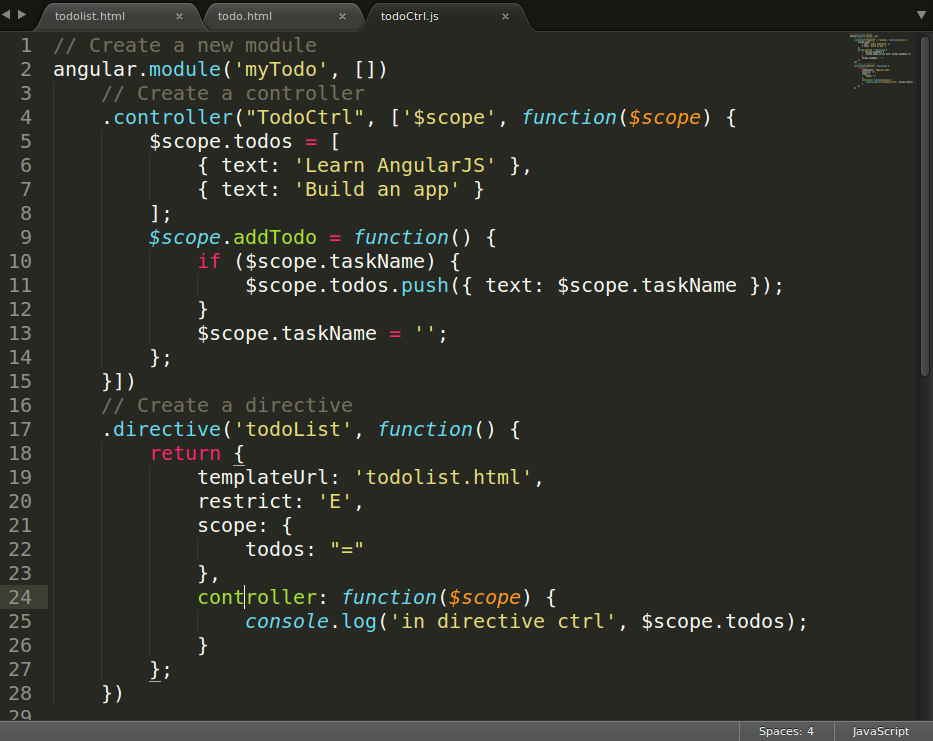
The To-Do controller

*Next, define the directive.
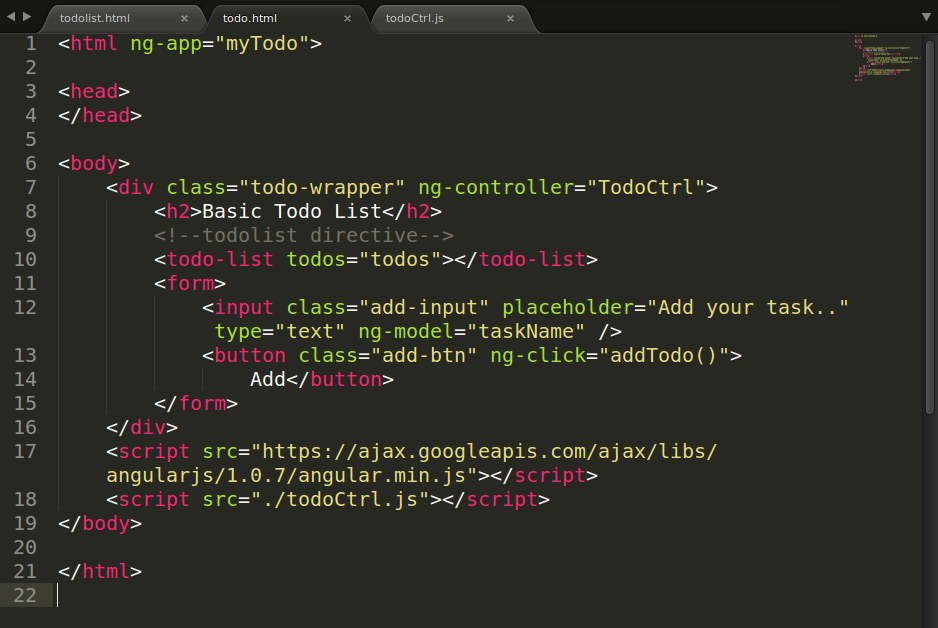
*Now, embed the directive in the HTML code.
The To-Do HTML code with directive

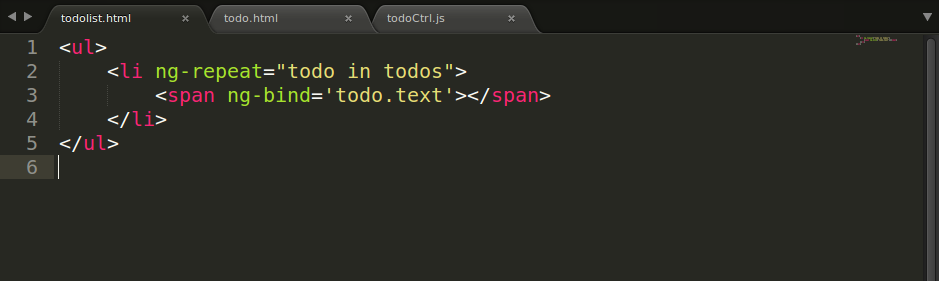
The To-Do List directive Template

The To-Do controller with directive

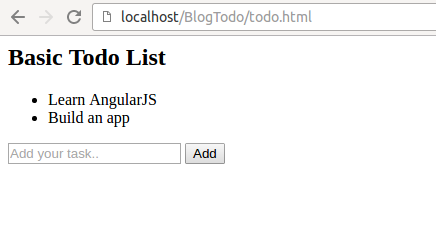
Output

10. Minify Code Before Production
If you do decide to opt-in and build your AngularJS apps in a modularized fashion, be sure to concatenate and minify your code before using it in production. There are many great module bundler tools like Gulp, Webpack or Grunt that will help with this – so don’t be afraid to split code as much as you need.

You may not want to necessarily have just one giant.js file for your entire app, but concatenating your app into a few logical files like:
- app.js (for app initialization, config and routing)
- services.js (for all the services)
This will be greatly beneficial for reducing initial load times of your app. Before minify the code,some points you have to remember that –
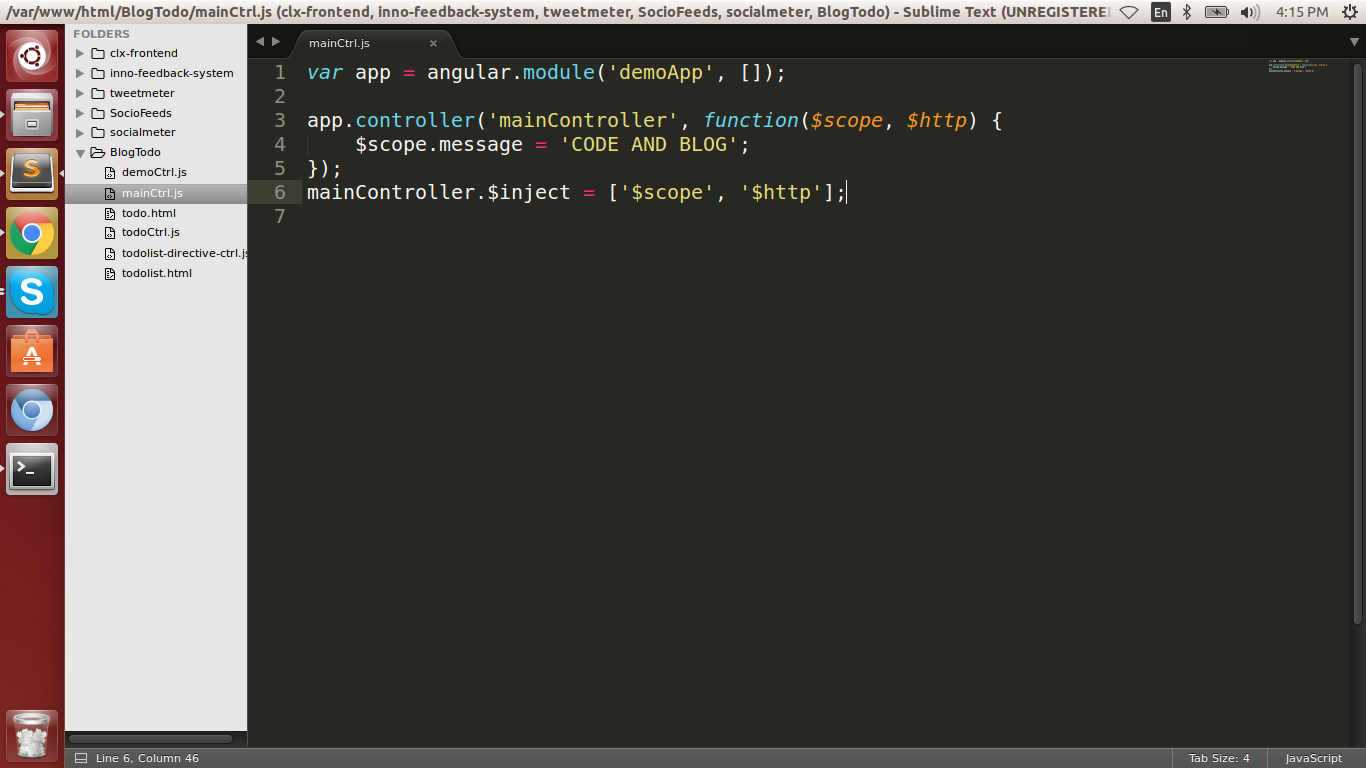
Explicitly Inject Dependencies
Since Angular JS no longer knows what we injected into our controller, we can tell it exactly what we injected. Let’s continue using the above example. We will use Angular’s $inject property on controllers.
Javascript code–

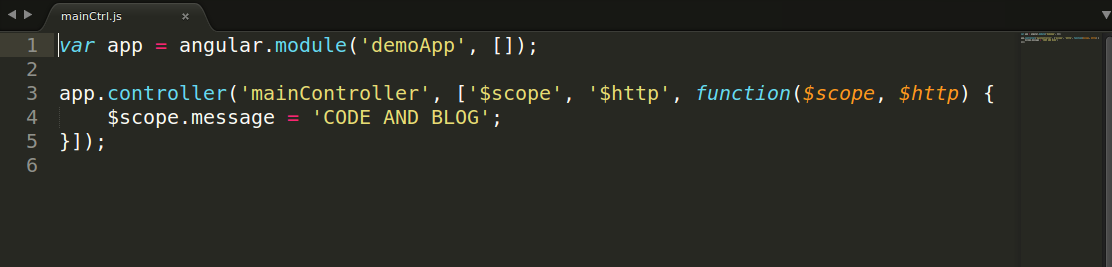
Inline Annotation
This is another solution for solving the annotation issue. Once you get in the habit of declaring all your Angular JS modules like this, then you won’t ever have to worry about minifying problems.

We’ve added $http into this example just to show how you would inject multiple things.
ng-Annotate
There is also a great package ( ng-annotate) that will help with the minification process. This is great since it can handle minification for you no matter which way you write your Angular files. You can use it by installing the package:
$ npm install -g ng-annotate
Then use it by calling:
$ ng-annotate OPTIONS <file>
There are also grunt and gulp plugins that can help automate this process.
So What’s Your Take?
I just covered few of the best practices in regards to structuring Angular JS application. It is easy to avoid the good practices in order to save some time. So before you start scribbling the codes in Angular JS try to adopt some of the best practices to help your apps grow. Keep a lookout on our blog for more such best practices and engaging how-to articles.